В этой статье рассказываем о письмах, которые настраивались в разделе «Маркетинг». Эта возможность была перенесена и улучшена в компоненте TL: GMS, в разделе «Мои Гости» → «Рассылки». Если у вас подключен компонент «Мои Гости», используйте его для создания рассылок: «Какие типы рассылок можно настроить в TL: GMS». |
Чтобы добавить ссылки и изображения в письмо, используйте встроенный текстовый редактор.

Особенности
В редакторе писем нельзя заводить классы стилей css, нужно оперировать элементом style.
Некоторые почтовые сервисы могут по-своему интерпретировать написанный код. Например, Рамблер иногда меняет цвет письма, шрифты и символы в письмах.
Некоторые почтовые сервисы не открывают изображения в письмах.
Ссылка
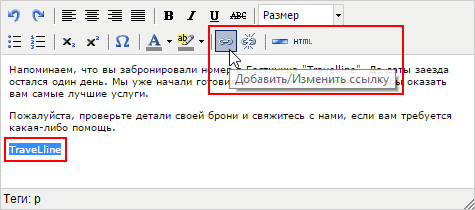
Выделите текст, который вы хотели бы сделать ссылкой, и нажмите кнопку «Добавить/Изменить ссылку»:

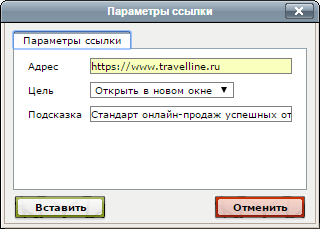
В открывшемся окне заполните параметры ссылки и нажмите на кнопку «Вставить»:

В поле «Цель» выбирается способ открытия ссылки — в текущем окне или в новом. Подсказка отображается при наведении на ссылку в письме:

Изображение
Нажмите на кнопку «Редактировать HTML код»:

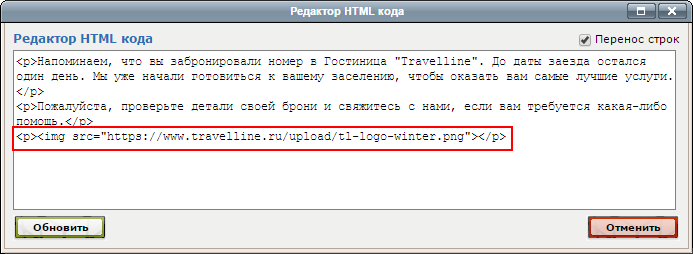
Откроется «Редактор HTML кода». Для добавления изображения используйте следующий код:
<p><img src=""></p>
В кавычки вставьте ссылку на изображение, расположенное на вашем сайте, и нажмите на кнопку «Обновить»:

Вот так выглядит это изображение в письме:

Ссылка в изображении
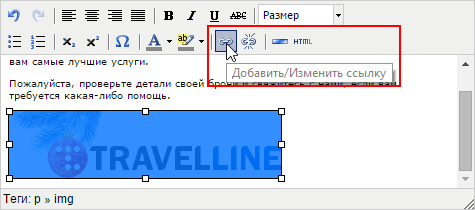
Вы можете добавить ссылку к изображению — при клике на изображение произойдет переход по указанному вами адресу. Для этого выделите изображение в текстовом редакторе и нажмите на кнопку «Добавить/Изменить ссылку»:

Как настроить обтекание текста вокруг картинки в welcome-письме
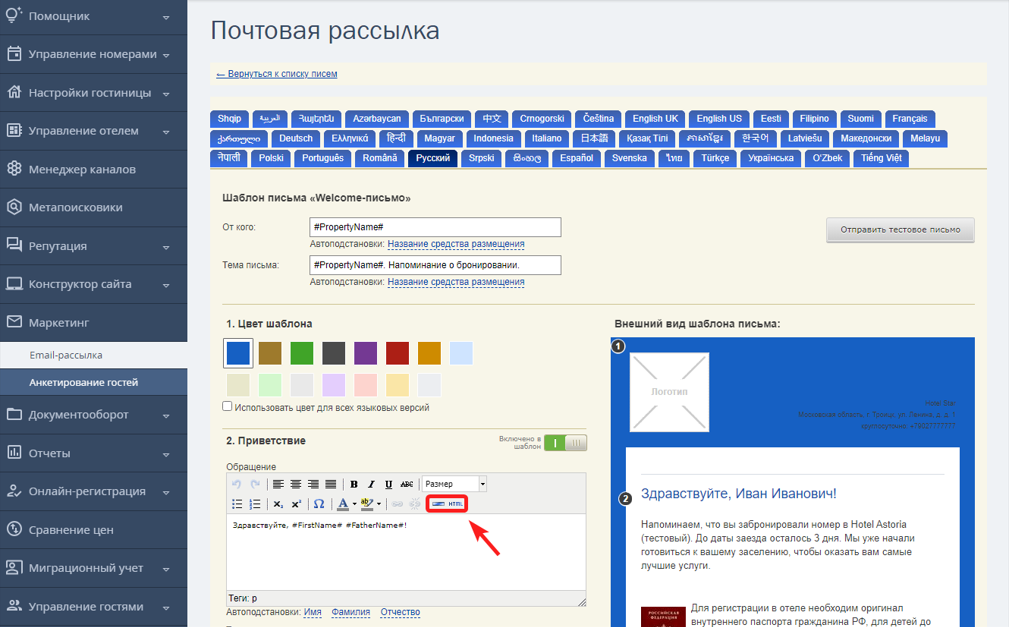
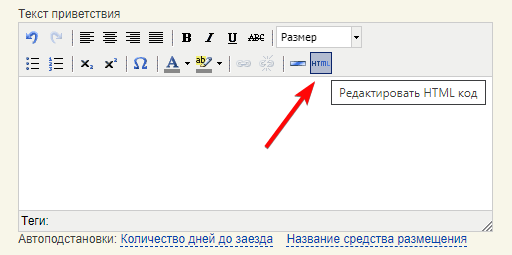
1. В блоке «Текст приветствия» выберите пункт «Редактировать HTML-код»:

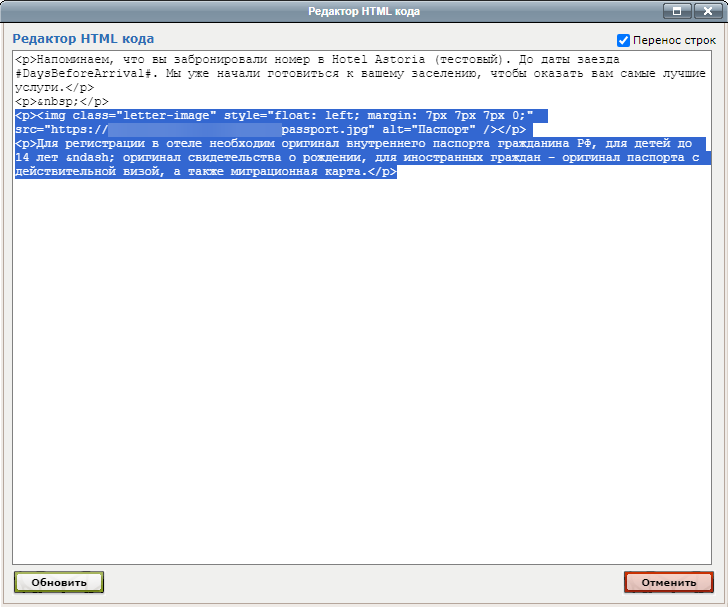
<p><img class="letter-image" style="float:left;margin:7px 7px 7px 0;" src="https://......./passport.jpg" alt="Паспорт" /></p>
<p>Для регистрации в отеле необходим оригинал внутреннего паспорта гражданина РФ, для детей до 14 лет
—
оригинал свидетельства о рождении, для иностранных граждан
—
оригинал паспорта с действительной визой, а также миграционная карта.</p>
где
<p><img class="letter-image" style="float:left;margin:7px 7px 7px 0;" src="https://......./passport.jpg" alt="Паспорт" /></p>

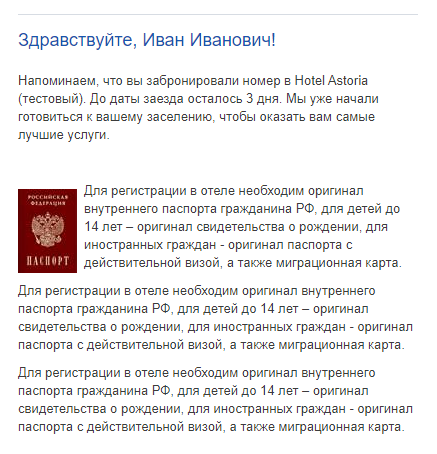
В письме изображение встанет на левую часть страницы, а текст переместится по правую сторону от него: